Themes
Table of Contents
Stash supports Custom CSS themes to adjust the look-and-feel of the interface. There are several that have been created by the maintainers and users.
Installing a theme
Themes are installed the same way as plugins, and the themes below can all be installed under Settings > Plugins via the Community plugins source. For further instructions, see: Managing Plugins.
Creating Themes
If you would like to develop your own theme, we have a reference guide of CSS snippets that may be useful.
Theme Directory
| Name | Preview |
|---|---|
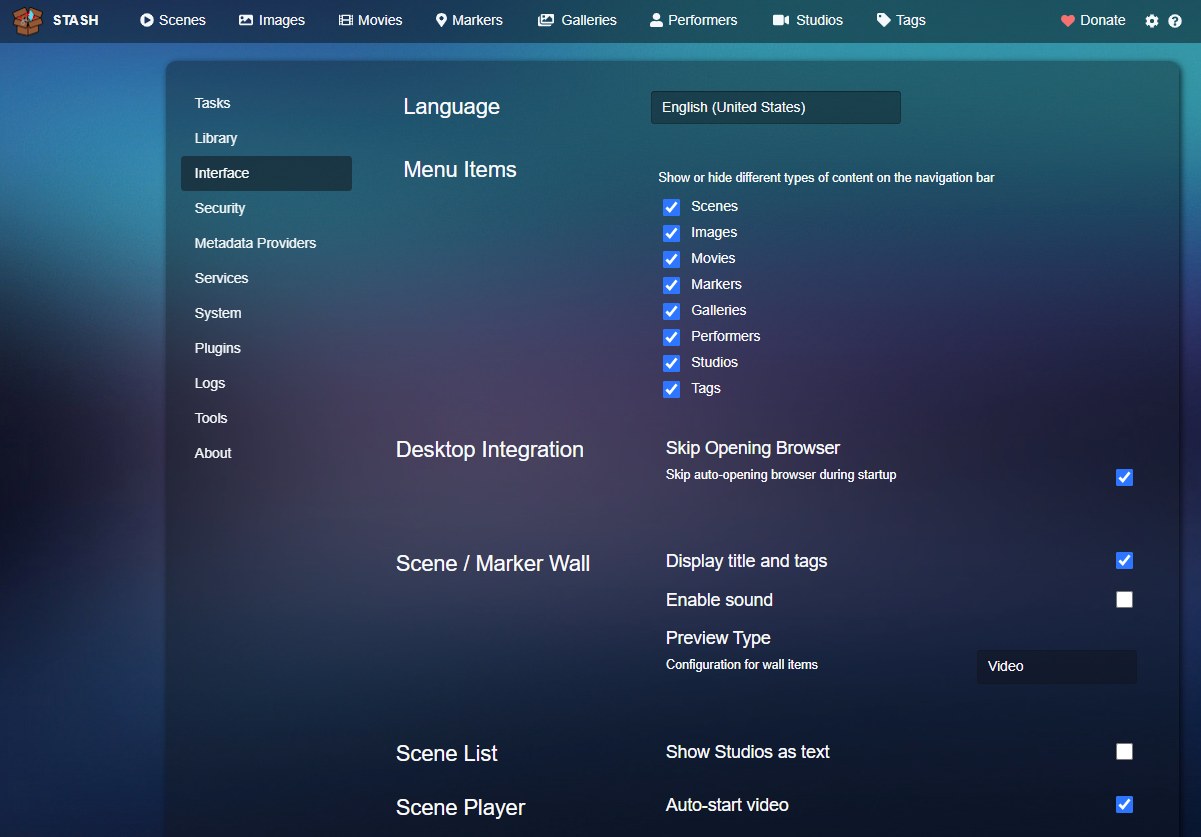
| Pulsar |  |
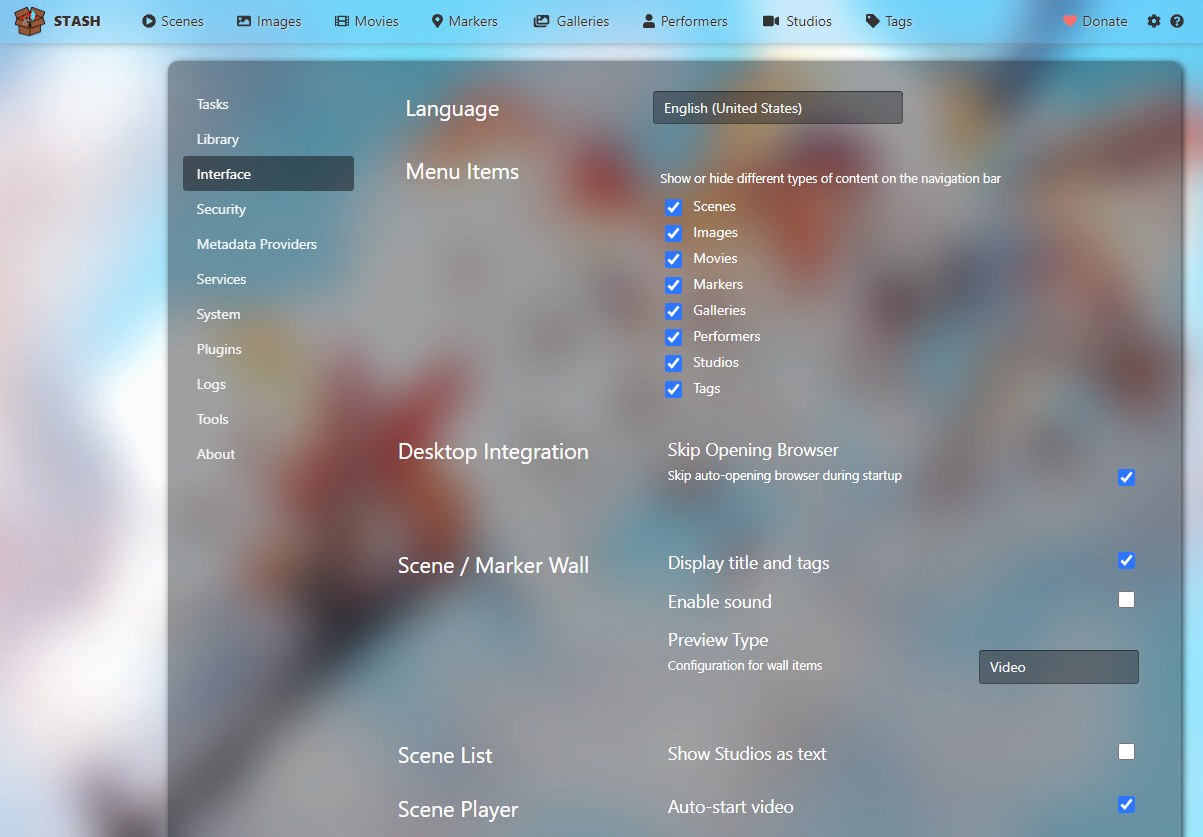
| Light Pulsar |  |
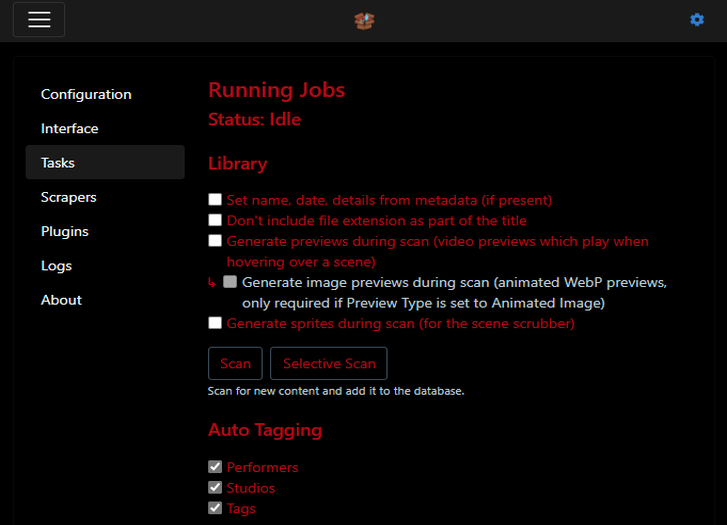
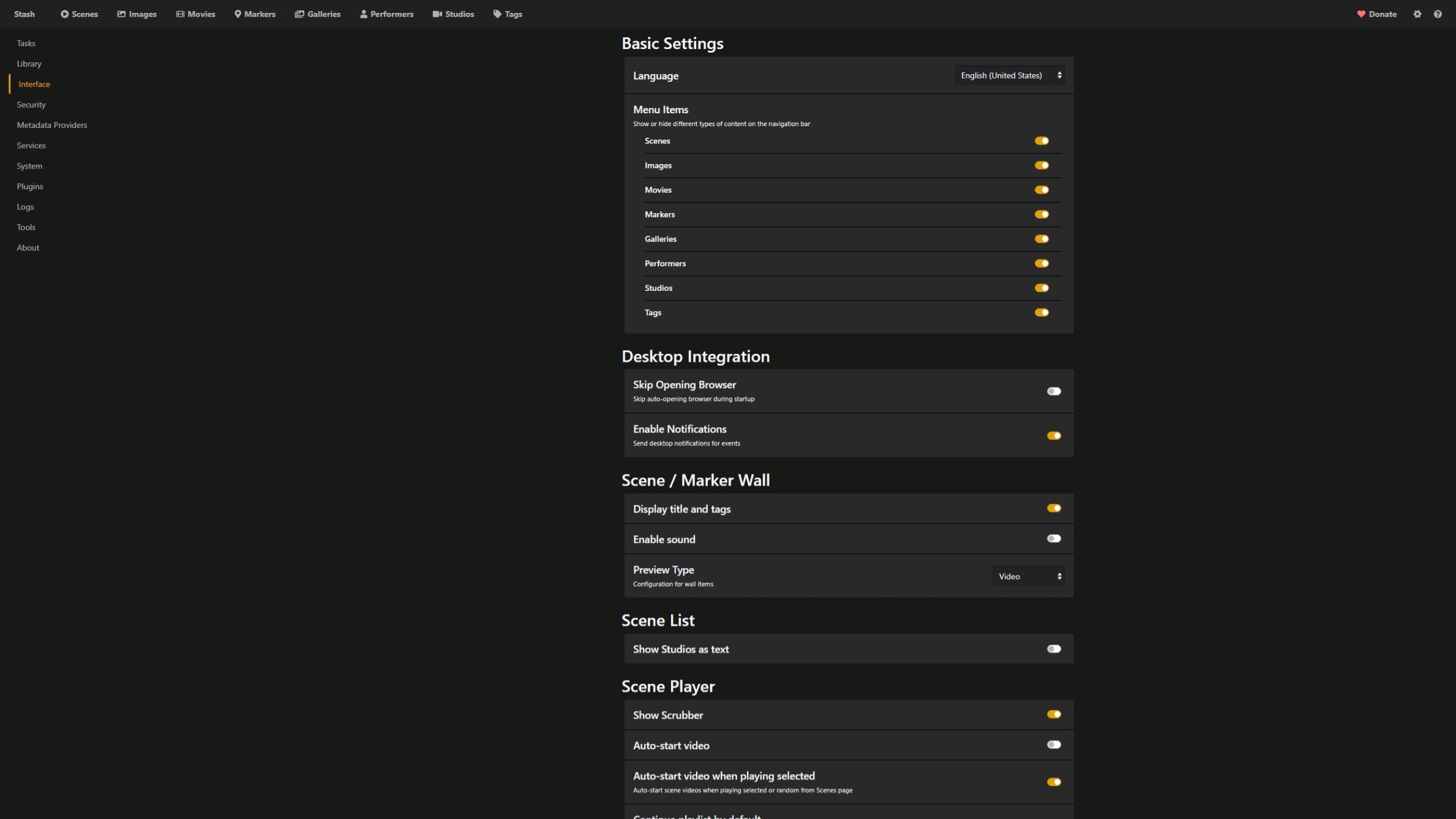
| Night |  |
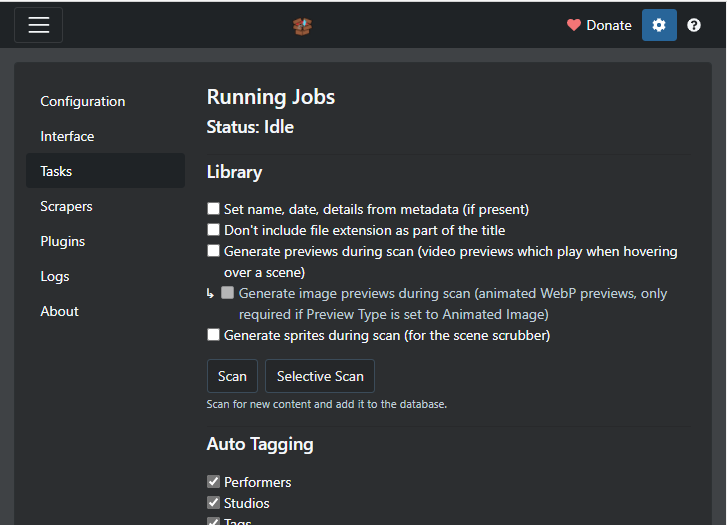
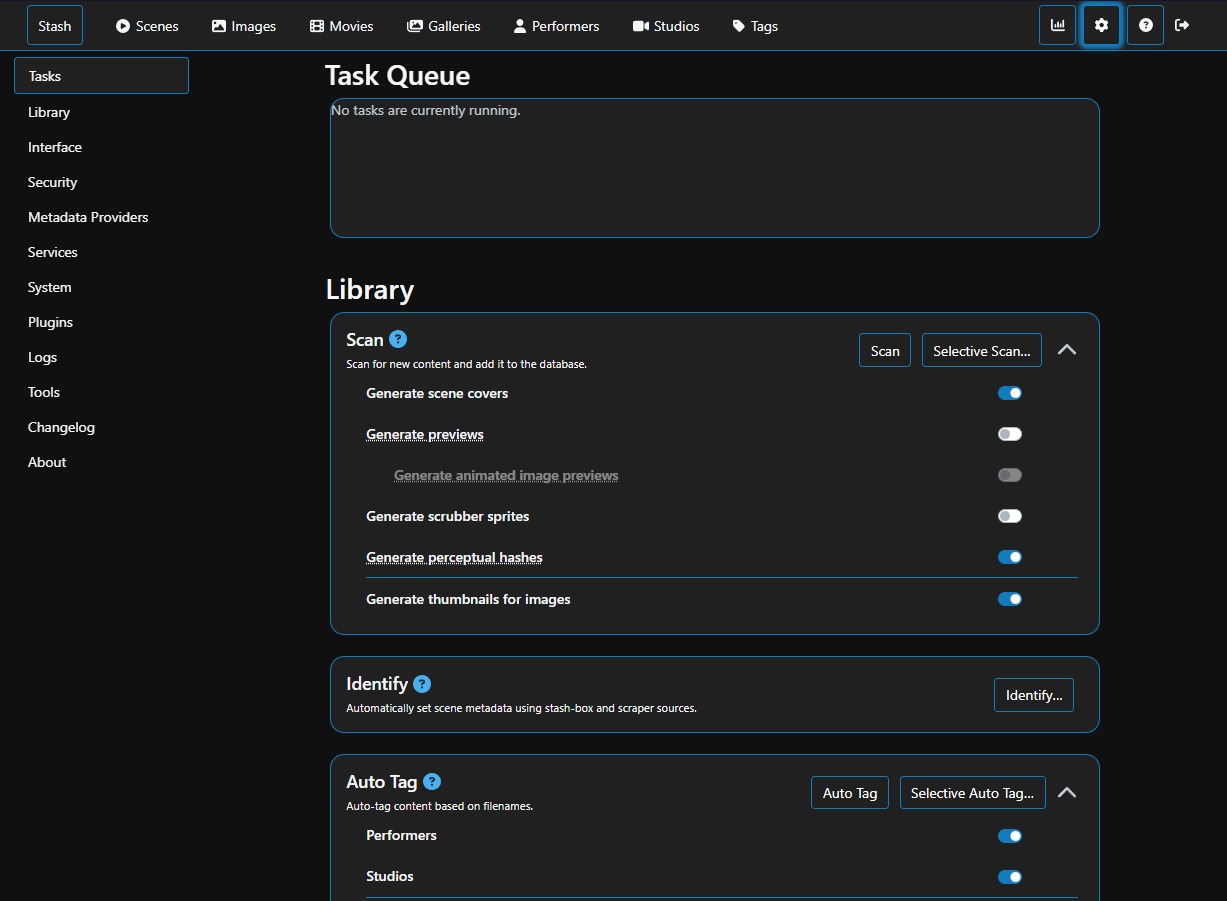
| Plex |  |
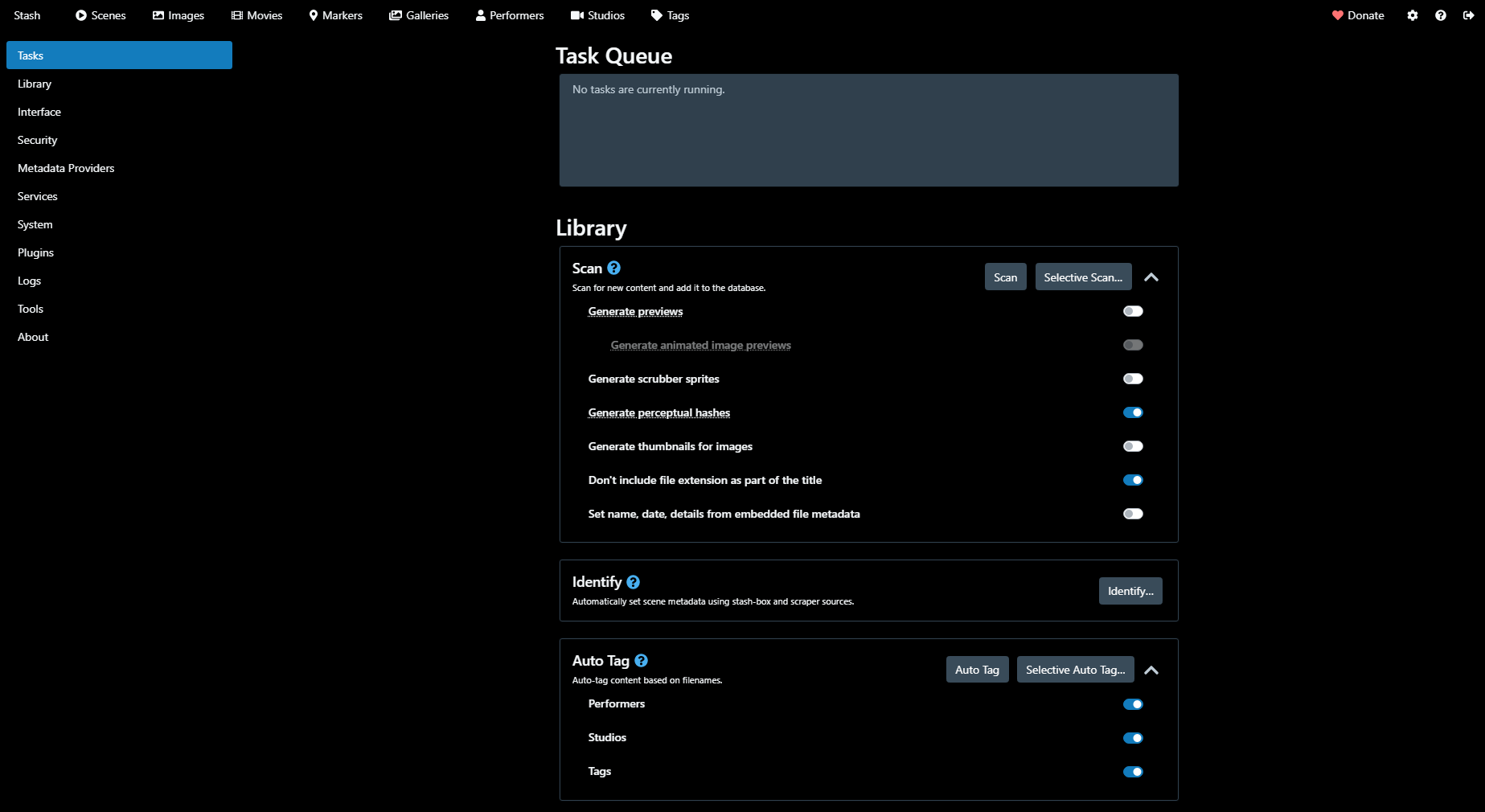
| Black Hole |  |
| Modern Dark |  |
| Neon Dark |  |